Table of contents
Why UI/UX Design Tools are Useful
So UI/UX Design Tools are really handy if you need to complete complicated design parts on a site. For example, Neumorphism makes use of complicated shadows hard to replicate!
UI/UX Design Tools can also work if you need to improve your already made design. Like, a grid in your design tool to have precise element placement!
Our UI/UX Design Tools
So here is our list of the "Top 8 Useful UI/UX Design Tools" that you can use to make your designs so much better!
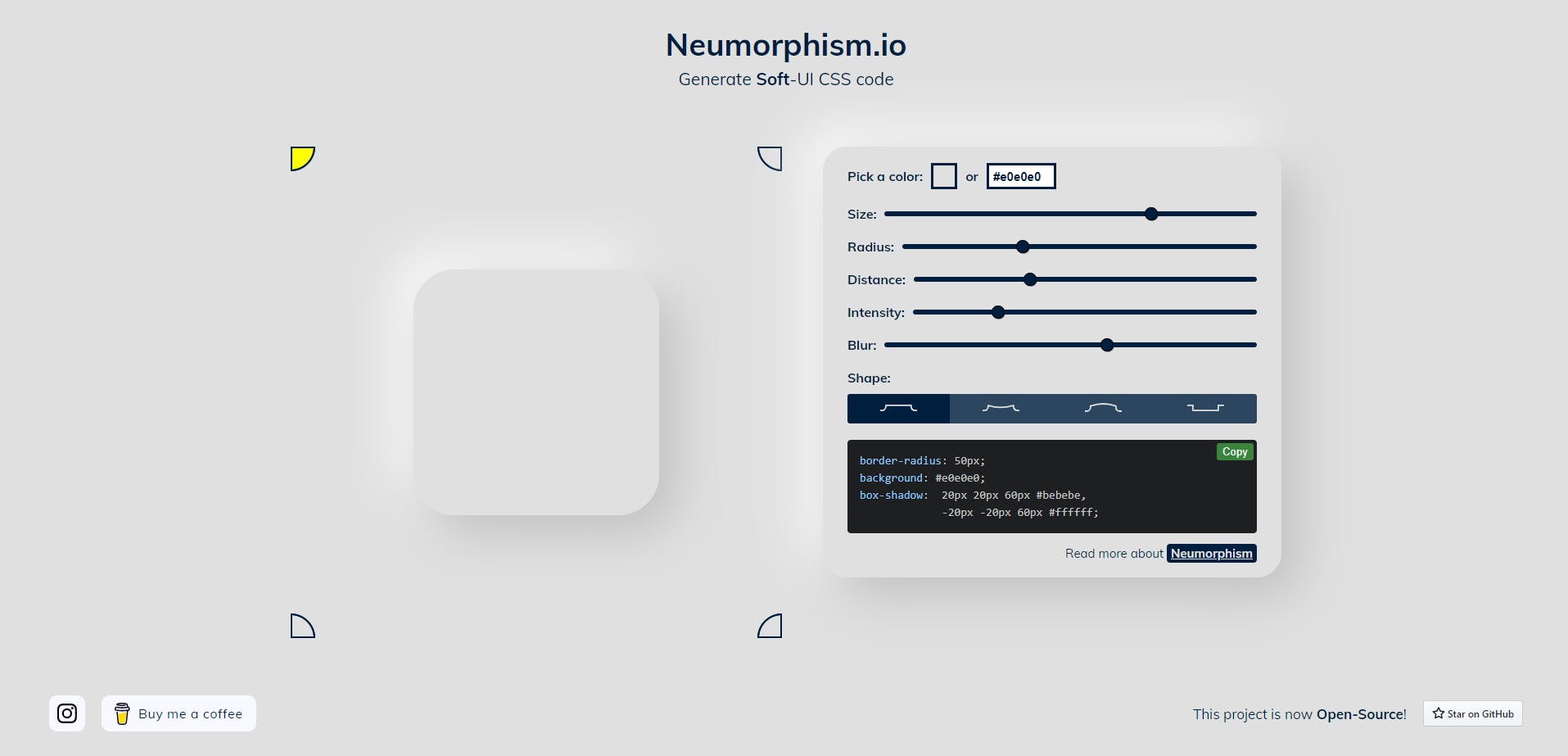
1. Neumorphism Generator

This generator can be used to create any neumorphism component for your designs! It allows you to completely customize the looks and type of neumorphism. I would highly suggest checking it out here!
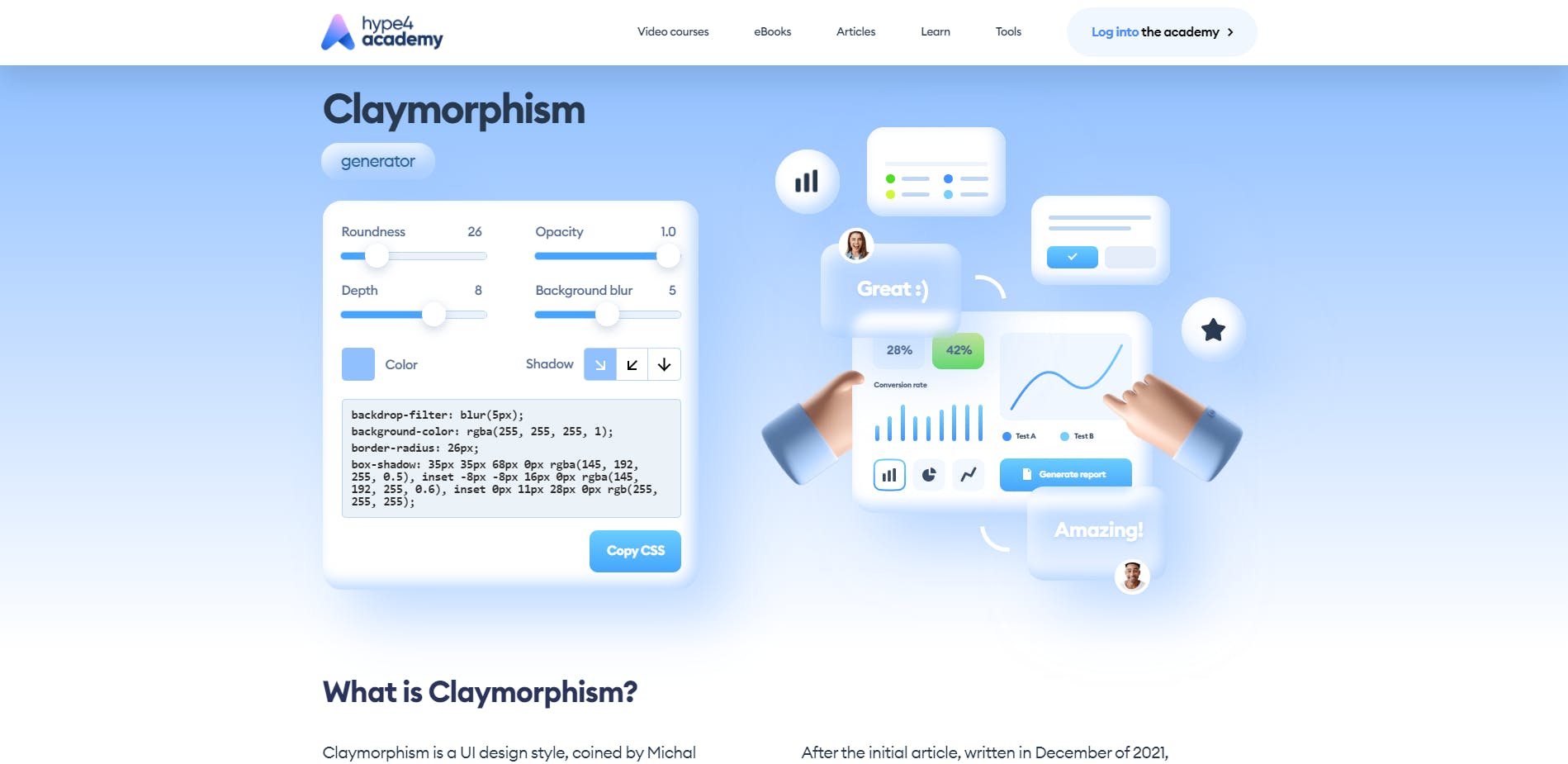
2. Claymorphism Generator

Claymorphism is a really hard thing to get right. But with this generator, it allows you to completely control it's looks while providing real world examples to go with your card. You should absolutely check it out here!
3. Layout Grid Visualizer

A grid visualizer is a necessary tool for completing quick designs but keeping them nicely aligned. It aids in keeping your designs clean and making sure nothing is off. This one by Tom on Figma is one I would suggest. Check it out!
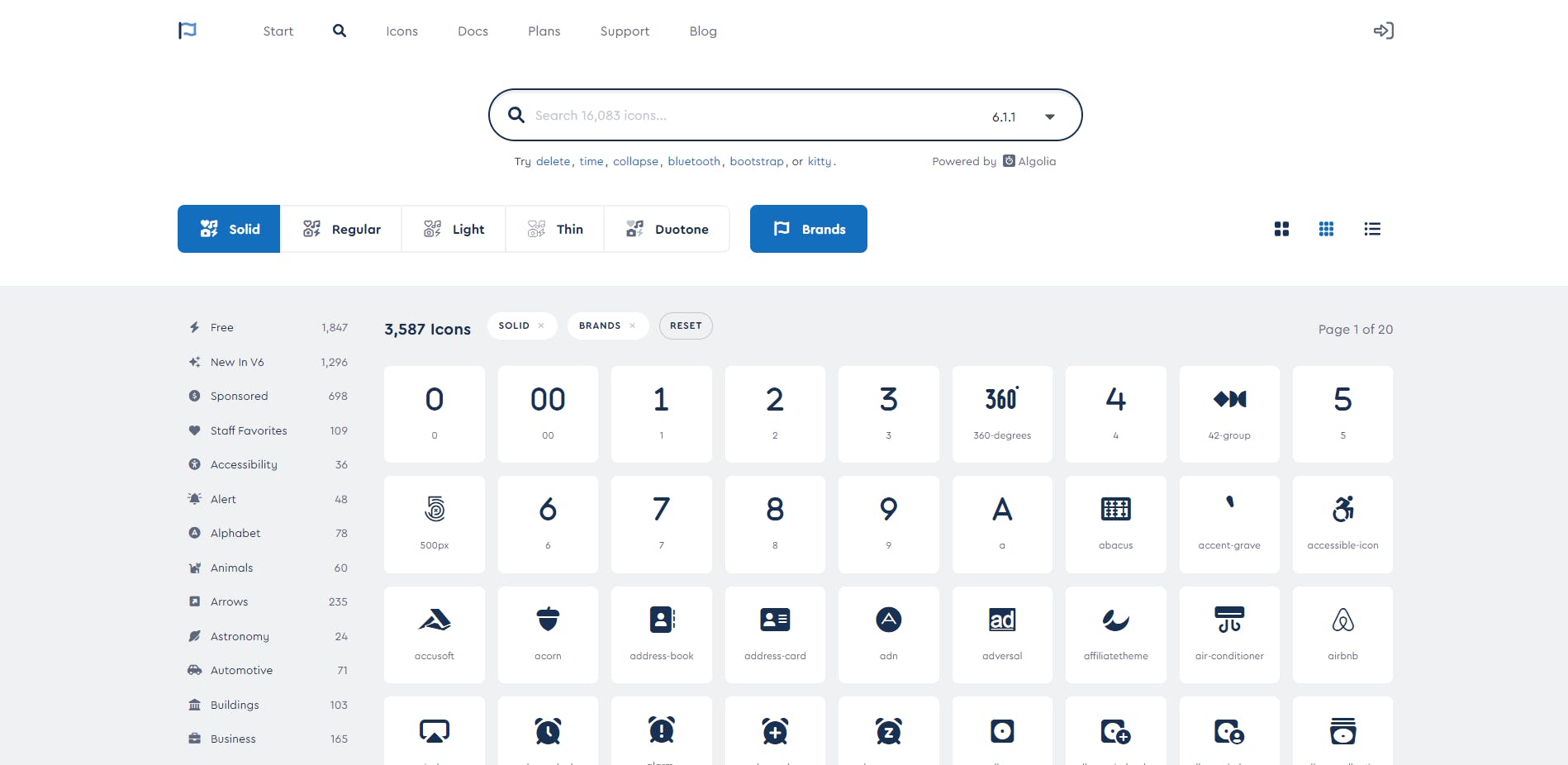
4. Icon Selector

Icons are really helpful to create an equitable design (Described in this article) for users and just as a nice touch!
They are something I use in every single one of my designs to provide more info than text ever could. You should absolutely check out Font Awesome, for their easy to use icon selector
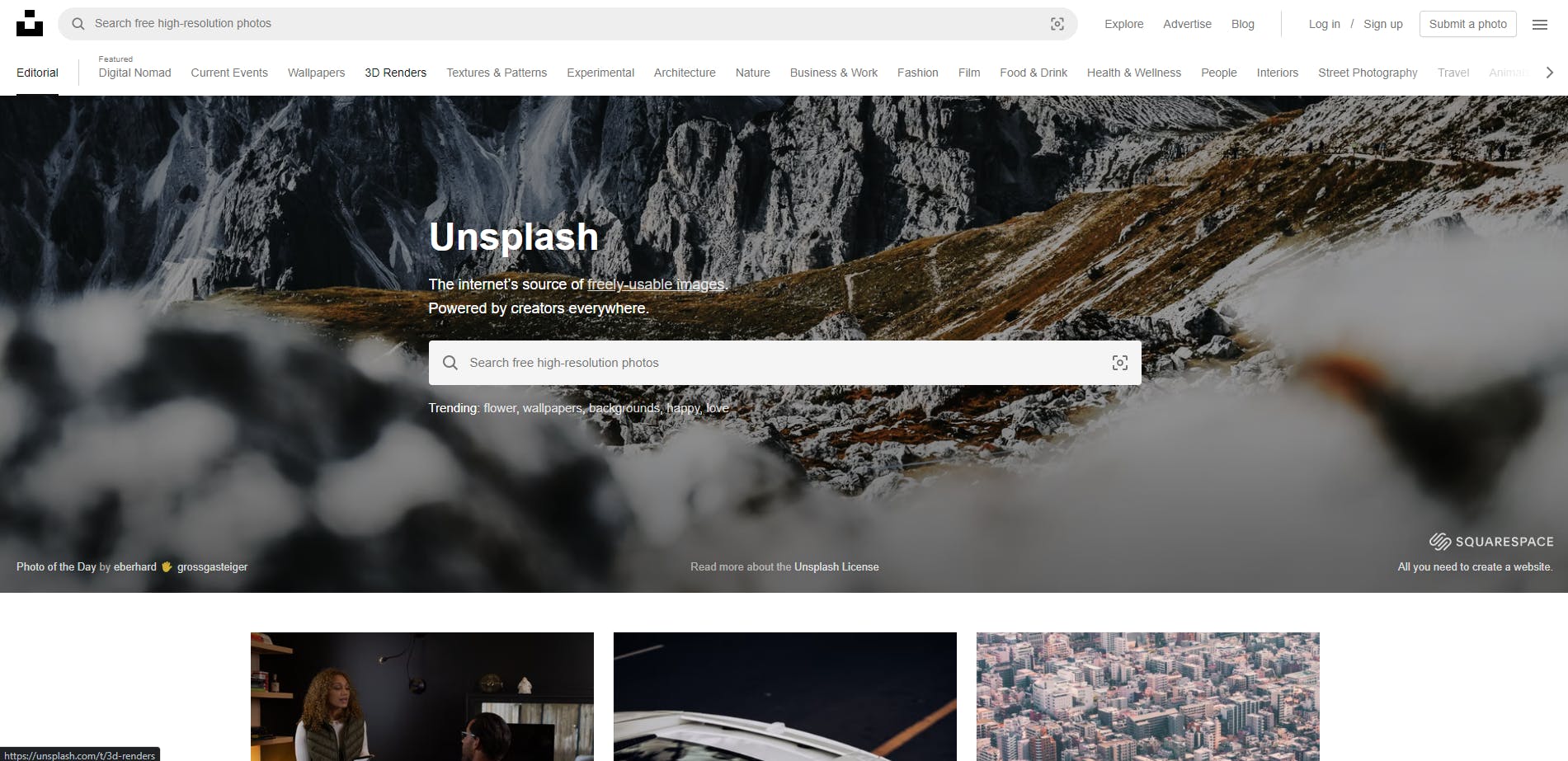
5. Unsplash

Unsplash is the perfect tool for images on your site! I personally use it for every single one of my blog posts (including this one!) and many of my website designs!
This one is personally recommended from my experience using it! I would highly recommend using it in your site. Check it out here!
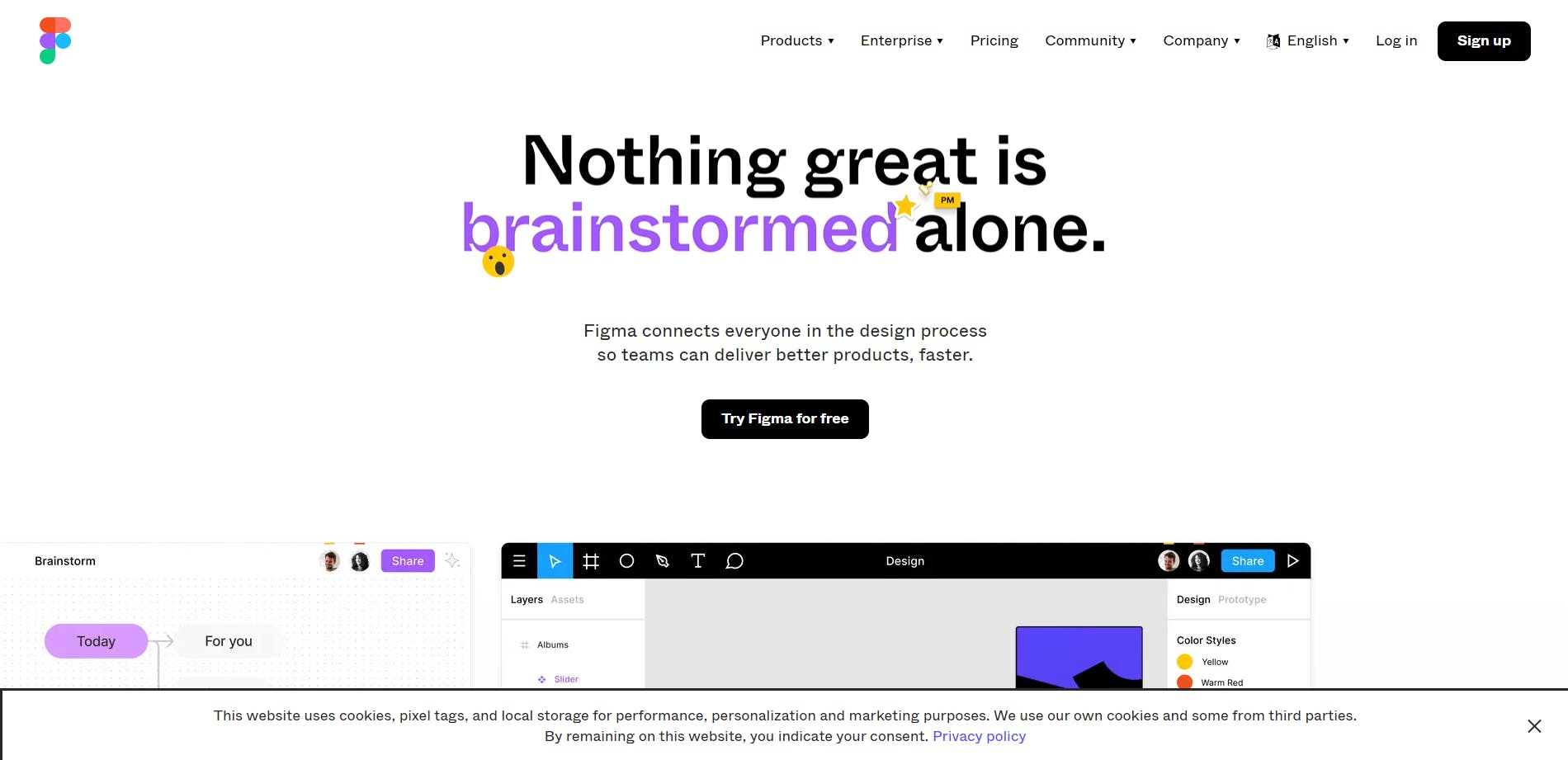
6. Figma

You have probably already heard of Figma but it is the one thing I use for designing anything! It is easy to develop sites, icons, illustrations, literally everything you can imagine!
Then, it allows you to literally copy the code for your design and just put it into your website. Definitely at least try it here!
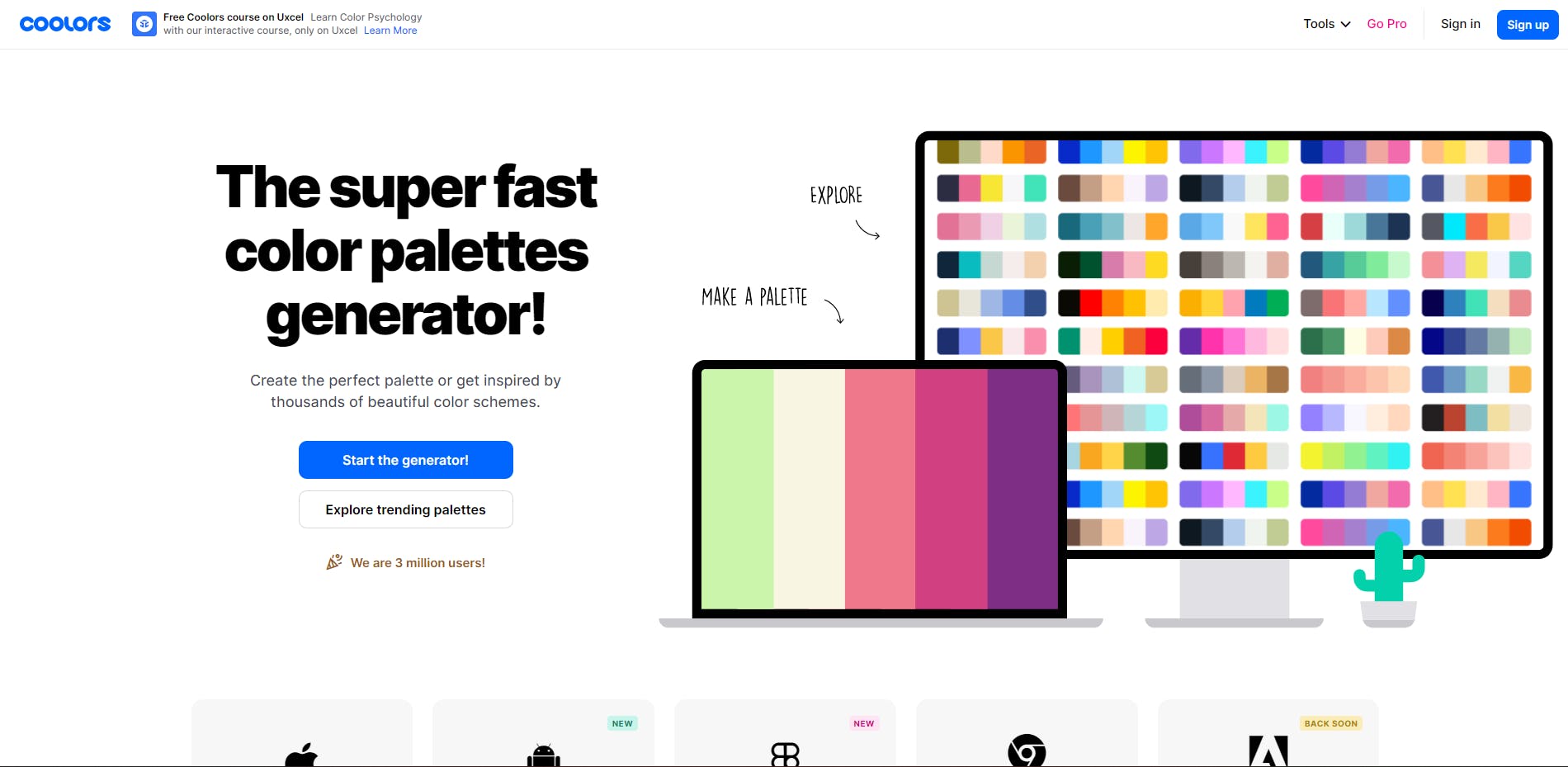
7. Coolors

Coolors is an application where you can developer any color palette! It's a Figma plugin, browser extension, adobe extension and app.
It is by far the best place for creating your next color palette. Check it out!
8. The Pen

Such a simple thing but so complex... It is the #1 tool for any UI/UX Designer. You can create anything imaginable it with!
For example, wireframes, low fidelity prototypes, components, icons, literally anything. It is so simple to use without the complications of software.
If you need any pen, it is there for you... Just lying randomly an the floor! Next time pick it up!
Conclusion
So now you should understand the best tools for your next UI/UX project! I would suggest giving at least one of them a shot!
If you life this content, maybe make my day and give it a like or share! I hope you liked it! Follow for more UI/UX/Frontend content!

