About the Next UI Trends
With Web3 on the rise, designing is making a comeback! With tons of improved design trends people will definitely see a difference in the design of our products!
The next trends in UI design are designs that are futuristics, modern and even 3d with animations and effects!
Our List of the Next UI Design Trends!
So here we will be presenting our 9 design trends that you might just want to add to your next project!
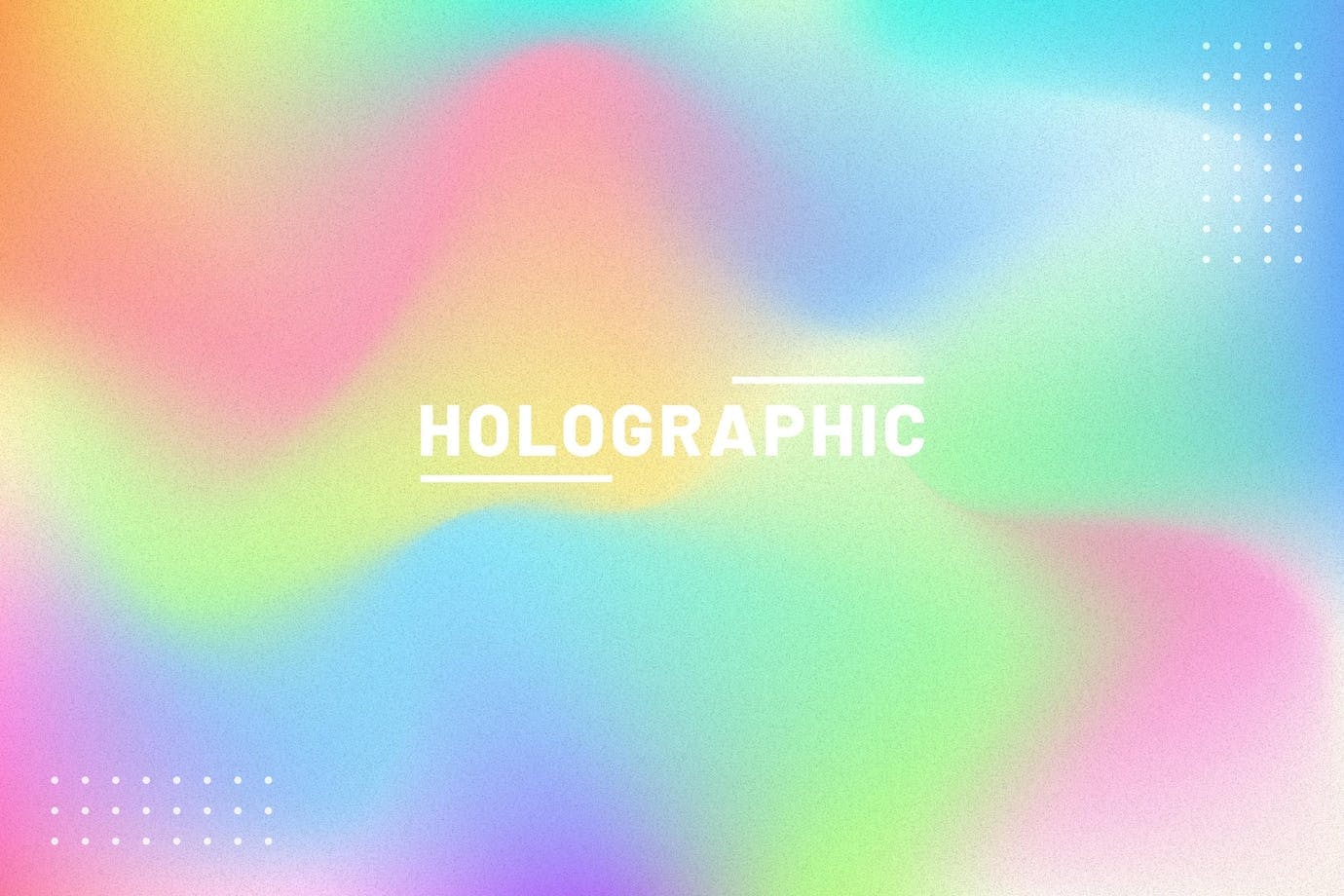
1. Holographic

Holographic design is definitely going to be featured in modern design. From metaverse technology design to Web3 you should definitely be on the lookout!
It is pretty advanced to make holographic design usually using Photoshop. You can also grab some templates off Dribble!
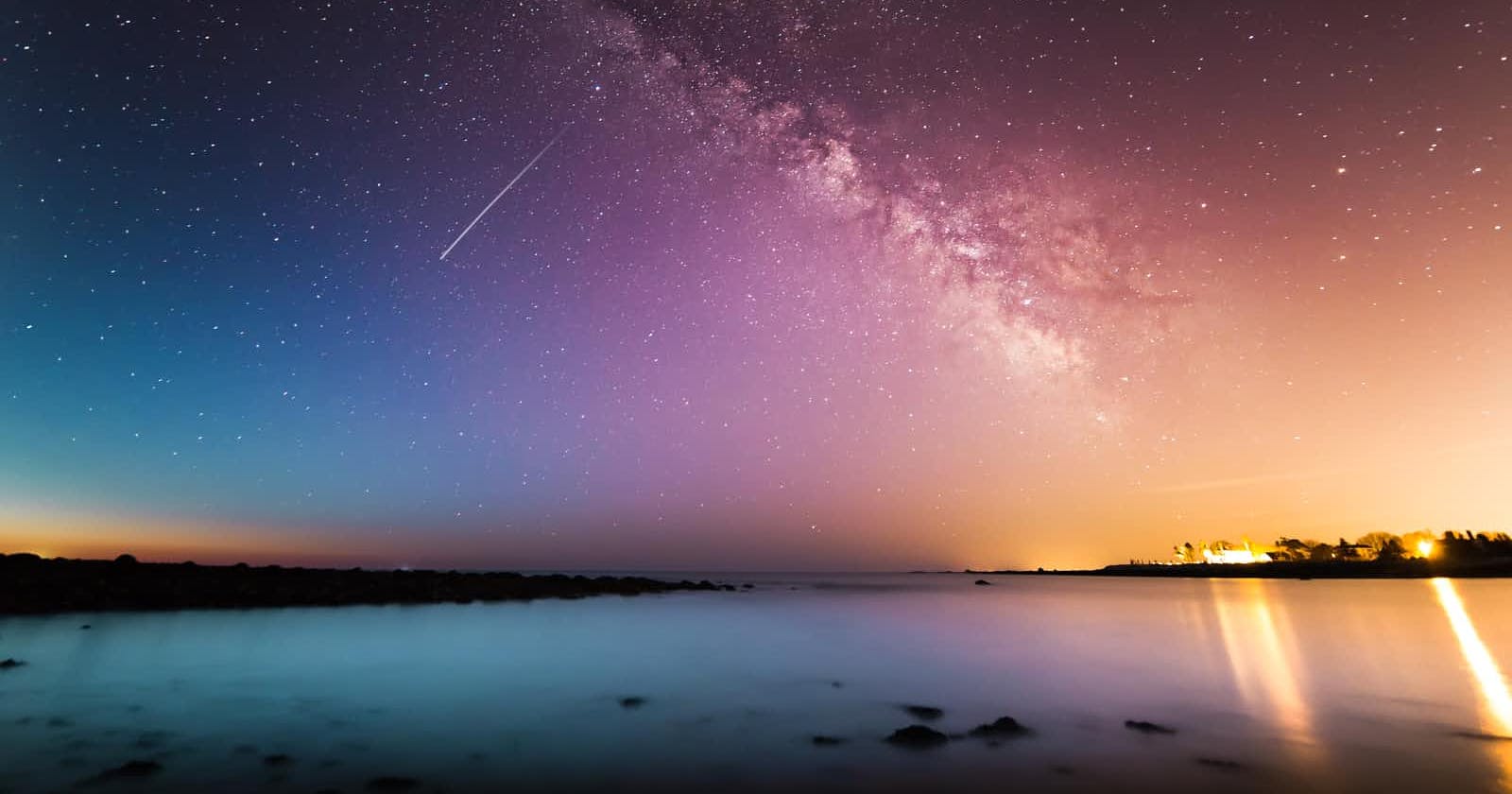
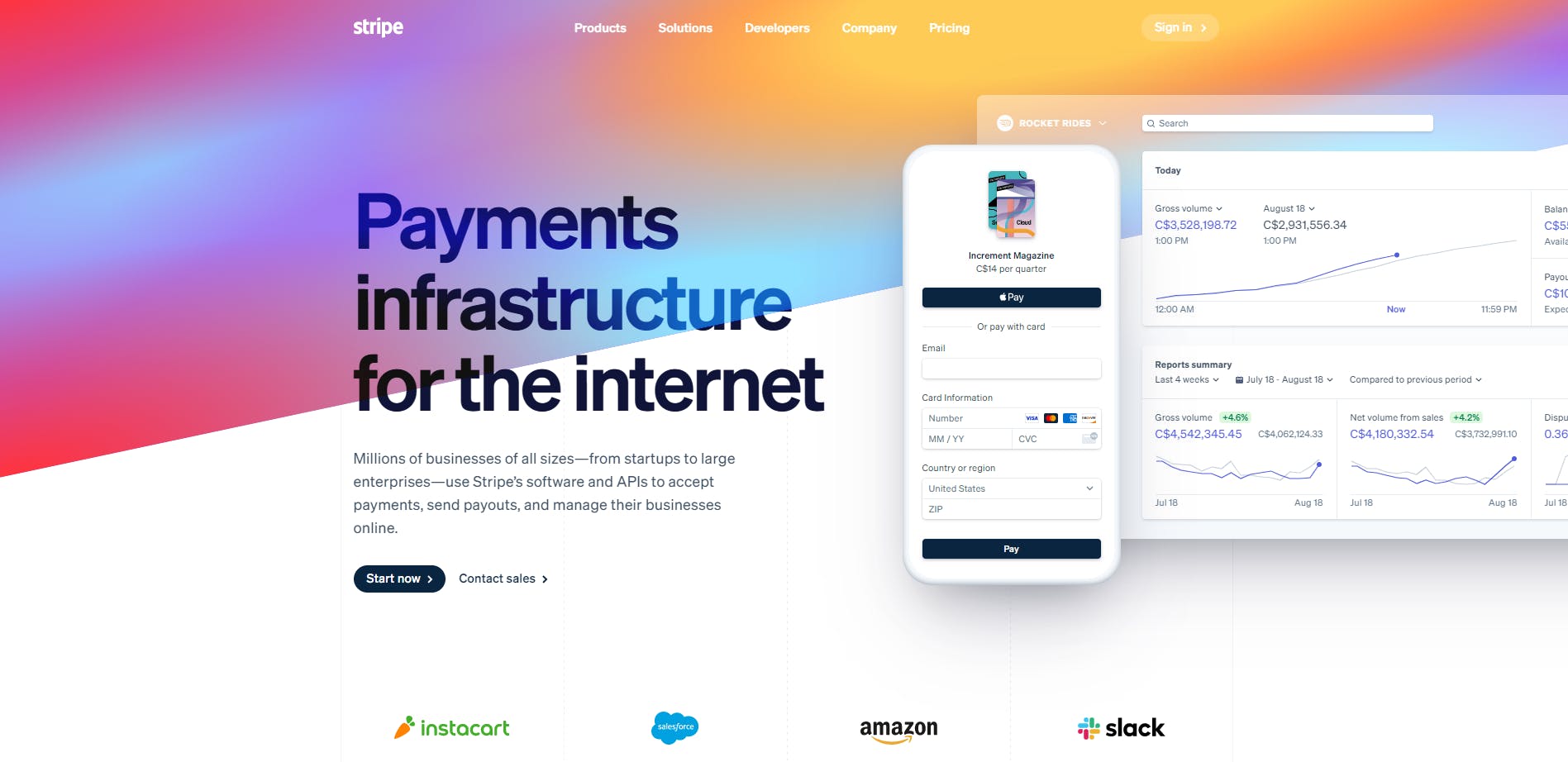
2. Aurora

Aurora is a type of design usually using gradients that are:
- Blurred Shapes
- Similar Colors
- Color Transitions
Aurora is like a modern design you can add to existing designs as a background to just make it a little bit better!
If you want to make this in CSS you can check out this article!
3. Glassmorphism

Glassmorphism is a very cool design built on the concept of art. It uses shadows to make it appear as glass and gradiants to give it a cool look.
It also blurs the background of whatever you are doing leading to a very futuristic effect! This is one of my favorite design elements I use!
If you want to make a glassmorphism design, check out this generator!
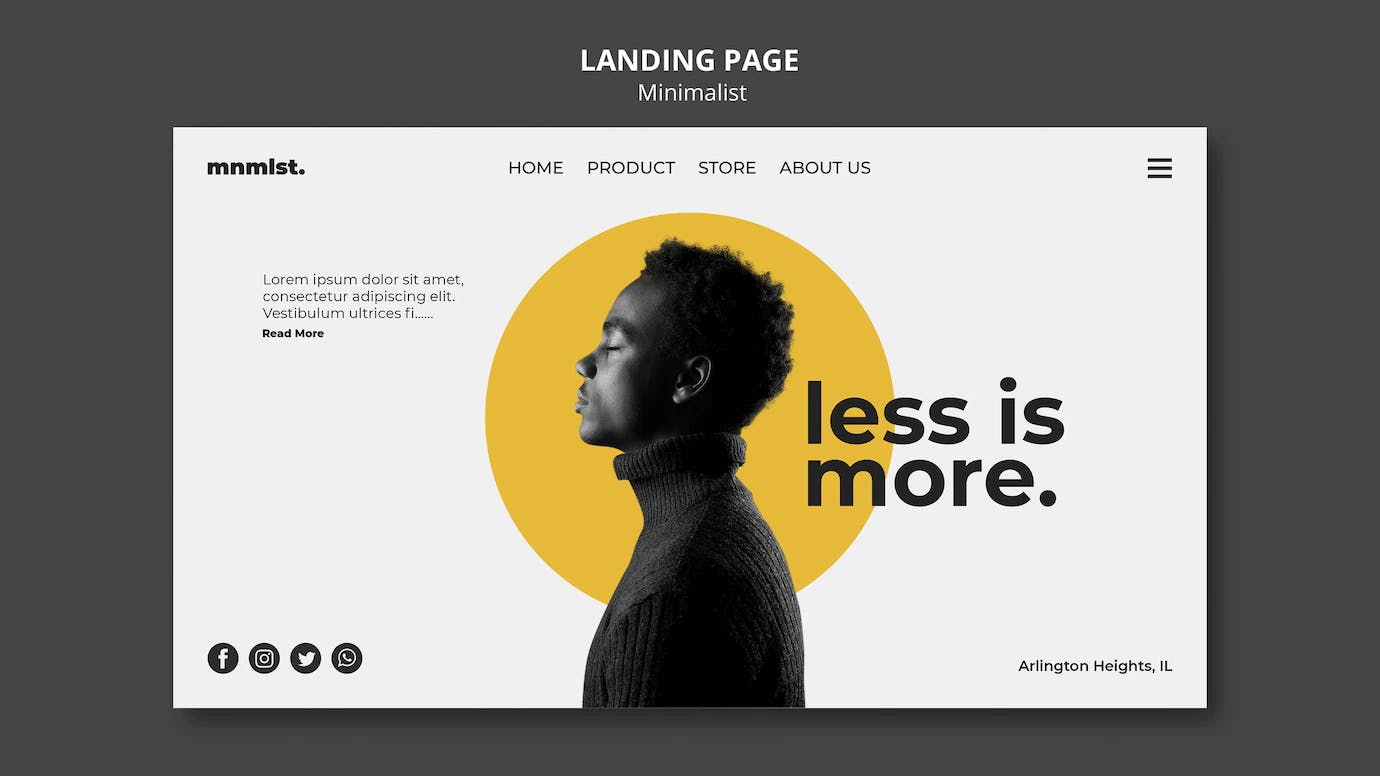
4. Minimalistic

Minimalistic design is the use of very simple designs with a lot of negative space. Typically it involves the use of modern design with it to create the ultimate effect!
Minimalistic design brings positive emotions to the user by giving them lots of breathing space! If you don't already, add some negative space to your sites!
5. 3D Designs

3D design on websites is absolutely mind boggling! Typically they also mix in Claymorphism (described later) to give an astounding effect!
3D design usually makes use of frameworks like Three.js to make immersive designs!
Check out this amazing portfolio site with 3D design and this article on websites with some 3D elements!
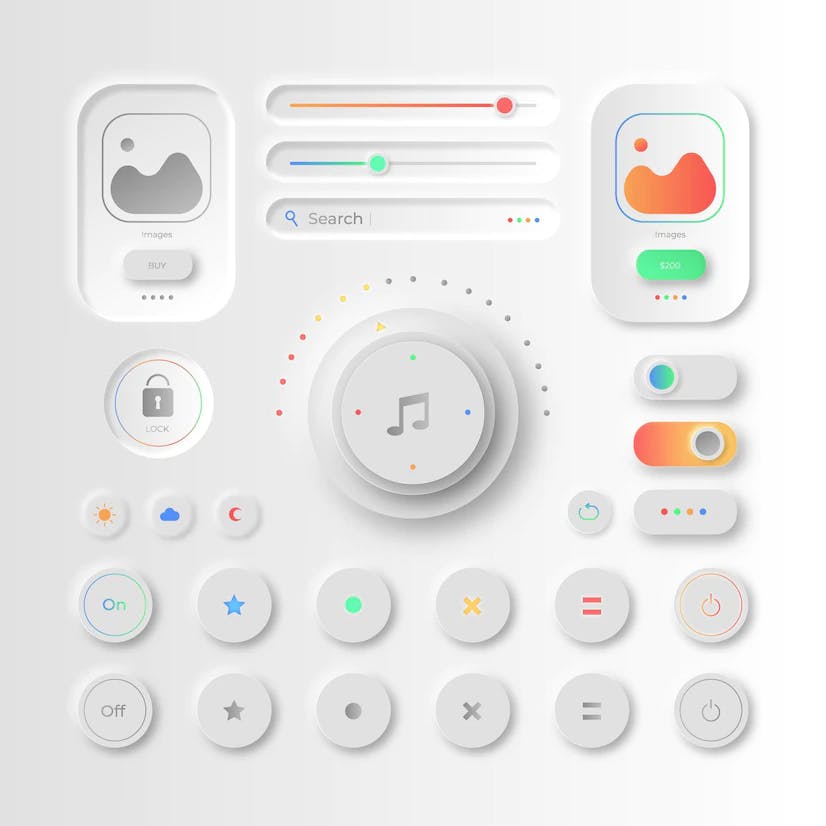
6. Neumorphism

Neumorphism is an advanced designing method that uses flat, concave, convex and pressed shapes (using shadows) to create crazy shapes!
It is a very modern style of design hard to perfect! If you do want to make some neumorphism elements, check out this generator!
7. Claymorphism

Claymorphism uses advanced shadow techniques to create really cool clay effects! Personally I find it really hard to perfect because of these advanced techniques.
If you use claymorphism you usually need to mix in some 3D blender models to make it fit in with the site!
If you want to make some claymorphism elements, you should probably use this generator!
8. Dark/Light/Color Modes
Different color modes on a site allows the user to have a sense of control over their experience! This is great because you cannot always know what the user wants.
If you want this on your site, you can use color scheme tags. Kevin Powell has a remarkable video on this!
9. Effects

This is the final trend! It involves using transitions and animations.
Animation involves using complex movement of elements to achieve a really nice effect! Do not go overboard with this, just slight effect!
Transitions involve using like micro animations on just like 1 elements at a time. It allows the use of like hover effects and usually user interaction.
Conclusion
So now you understand the design trends to come in the next year. Try and apply one of these trends to your site because they can create a lasting impact!
I hope you enjoyed the article! It would make my day if you gave me a like or follow and please share it with your friends!